ヤバい♡【アダルト同人】の品番d_471378
【アダルト同人】ヤバ♡「ぺろぺろ…レロレロ…じゅぽじゅぽw♡」
★この作品を今すぐ見るなら★
【超コスパ!!】 FANZA いまがチャンス!!◆この【アダルト同人】の見どころ
「タワーディフェンス」ゲームの全コードを掲載して解説した本です。HTML5+JavaScriptで、ライブラリを使わずに開発しています。
FANZA
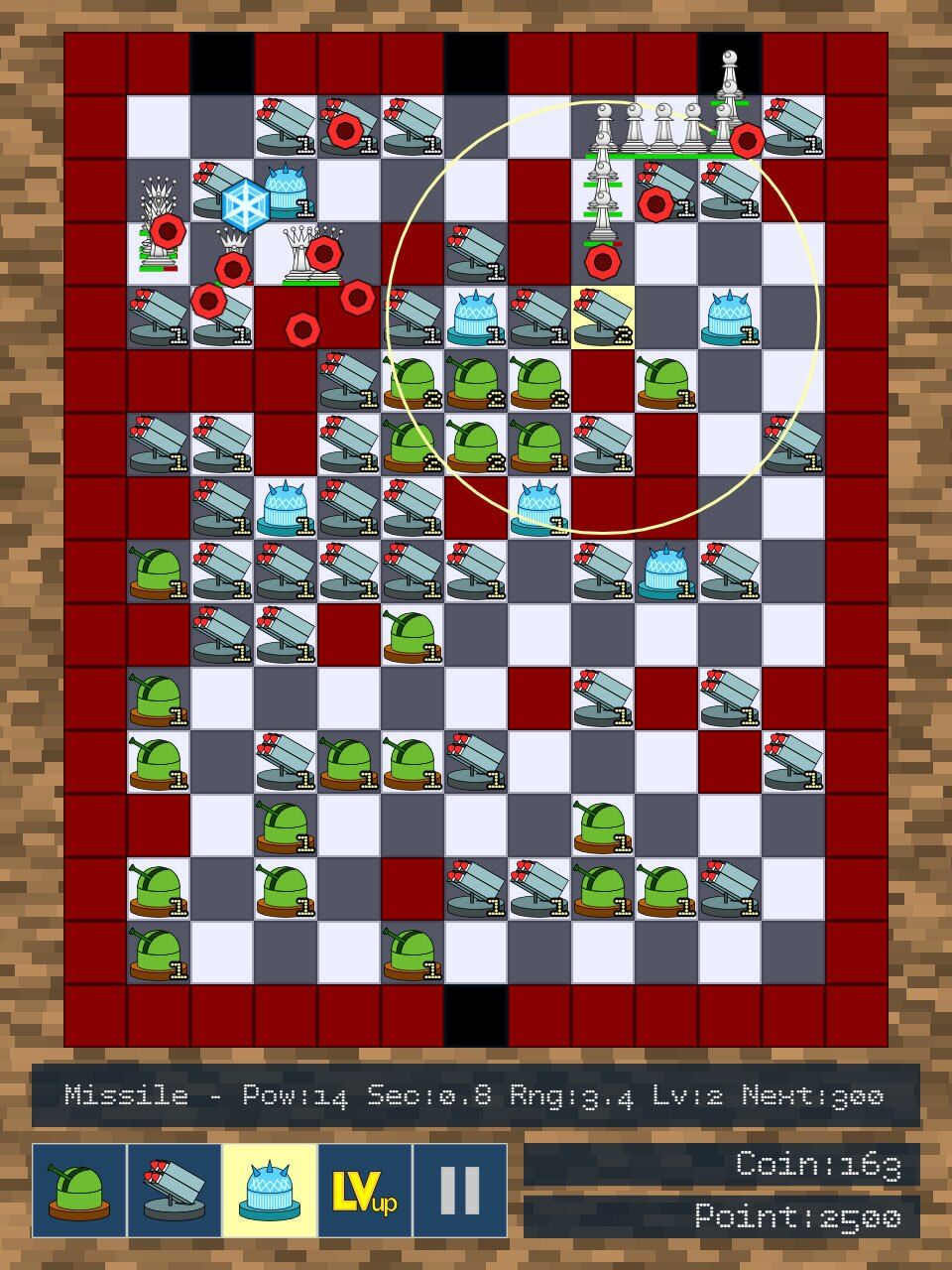
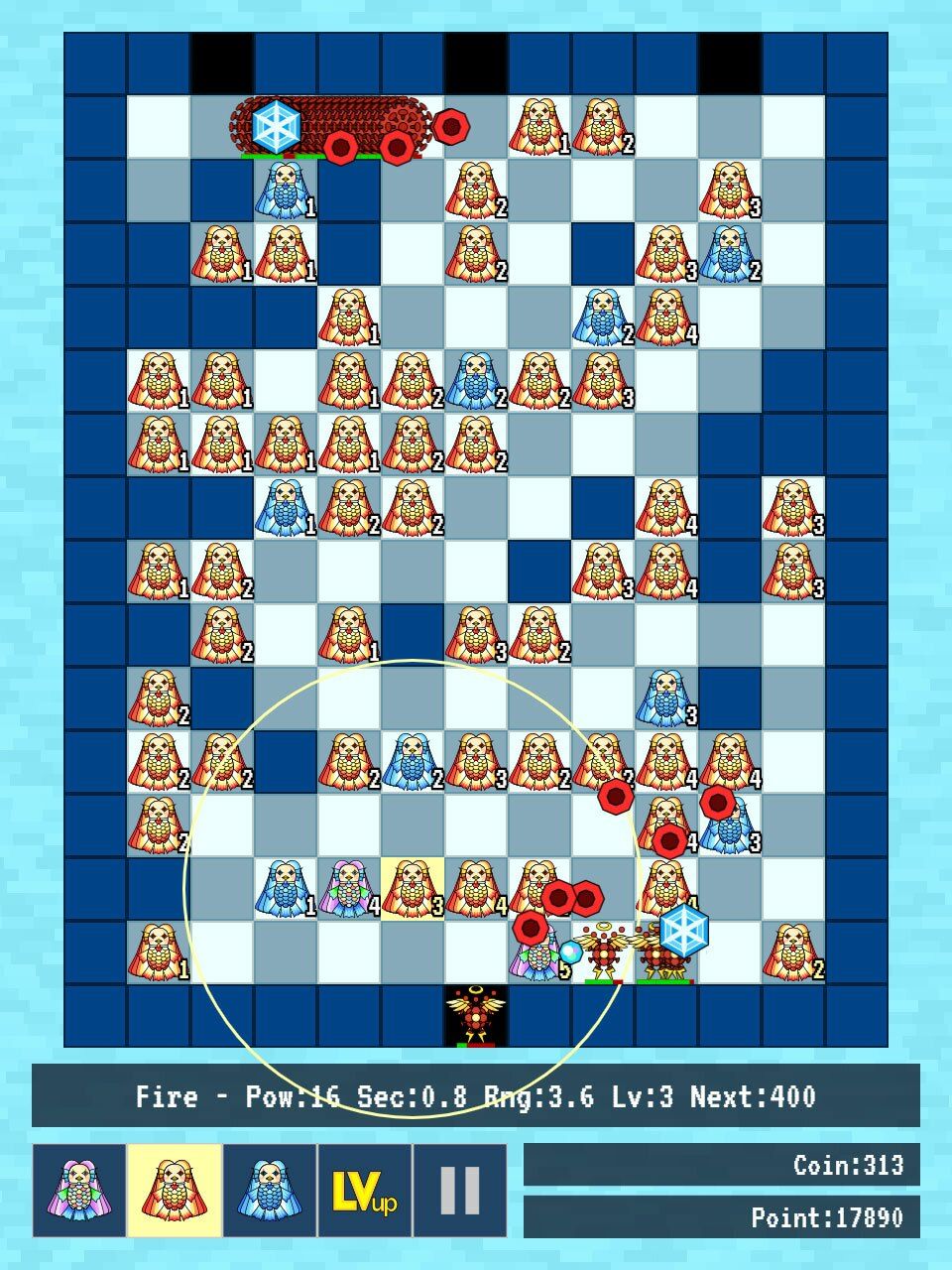
サンプルとして『Defense++』と『アマビエディフェンス』という、2本のタワーディフェンス ゲームが付属します。
実際に遊べるタワーディフェンス ゲームを試しながら、その中身を確認できる技術書です。シンプルなコードなので理解しやすいです。
本書を通して、ゲーム開発の勘所をつかんでいただければと思います。
● 簡略化した目次
第1章 全体像
第2章 HTML、CSS、main.js他
第3章 タイトル シーン
第4章 ディフェンス シーン
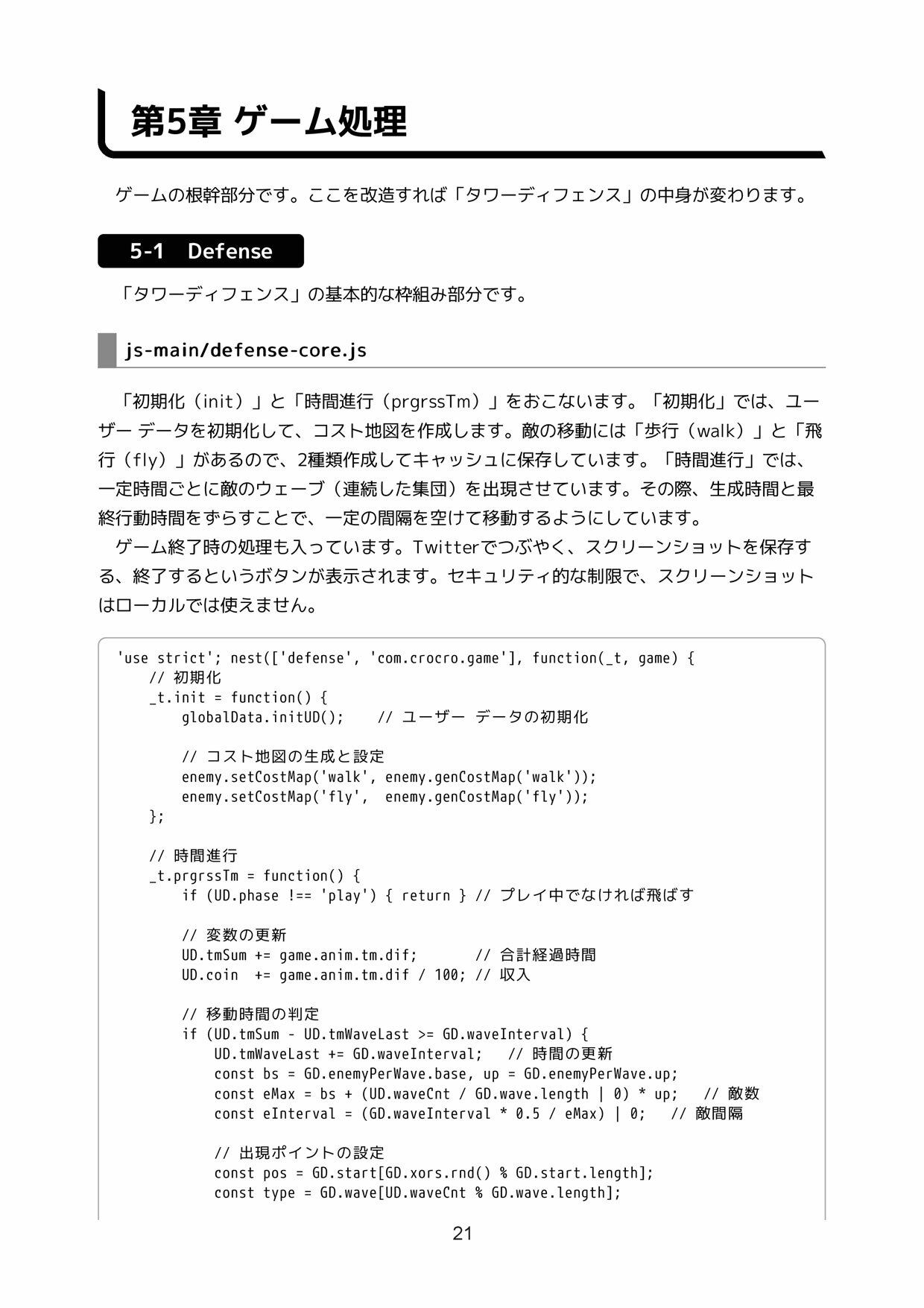
第5章 ゲーム処理
第6章 描画処理
第7章 ゲーム基本関数
第8章 リソース管理関数
● 詳細な目次
第1章 全体像
・1-1 作る「タワーディフェンス」の仕様
・1-2 大まかな分類
・1-3 js-game/utl.js
第2章 HTML、CSS、main.js他
・2-1 index.html
・2-2 CSS
・2-3 js-main/main.js
・2-4 js-main/globalData-GD.js
・2-5 js-main/globalData-UD.js
・2-6 シーンの構造
第3章 タイトル シーン
・3-1 js-main/scn.titile.js
第4章 ディフェンス シーン
・4-1 js-main/scn.defense.js
・4-2 js-main/scn.defense-initBtn.js
第5章 ゲーム処理
・5-1 Defense
・5-2 Enemy
・5-3 Tower
・5-4 Bullet
第6章 描画処理
・6-1 基本
・6-2 Enemy, Tower, Bullet
第7章 ゲーム基本関数
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
・7-6 js-game/game.screenshot.js
第8章 リソース管理関数
・8-1 js-game/resouce.image.js
・8-2 js-game/resouce.font.js








【アダルト同人】ヤバ♡「ぺろぺろ…レロレロ…じゅぽじゅぽw♡」
★この作品を今すぐ見るなら★
【超コスパ!!】 FANZA いまがチャンス!!沼る♡【アダルト同人】の品番d_471378
◆この【アダルト同人】の作品名
HTML5とJavaScriptで作る タワーディフェンス 全コードオナる♡【アダルト同人】の品番d_471378
◆この【アダルト同人】の詳しい情報
- 発売日 : 2024-11-07
- 収録 : 48ページ
- ジャンル : 全年齢向け SF 評論 男性向け コミケ97(2019冬)
- サークル : るてんのお部屋
- 品番 : d_471378
- 価格 : ¥1100
【アダルト同人】ヤバ♡「ぺろぺろ…レロレロ…じゅぽじゅぽw♡」
★この作品を今すぐ見るなら★
【超コスパ!!】 FANZA いまがチャンス!!イケる♡【アダルト同人】の品番d_471378
◆この【アダルト同人】のタイトル
【アダルト同人】HTML5とJavaScriptで作る タワーディフェンス 全コード【まんまんまん】全年齢向け SF 評論 男性向け コミケ97(2019冬)【まんまんまん】【まんまんまん】るてんのお部屋【まんまんまん】【まんまんまん】d_471378【まんまんまん】,オナニー用,れろクンニ,じゅぽフェラ,エロ同人,エロ漫画,エロアニメ,おすすめ,あつめ,まとめ,人気,新着,サイト◆re:この作品の見どころ♡
「タワーディフェンス」ゲームの全コードを掲載して解説した本です。HTML5+JavaScriptで、ライブラリを使わずに開発しています。
FANZA
サンプルとして『Defense++』と『アマビエディフェンス』という、2本のタワーディフェンス ゲームが付属します。
実際に遊べるタワーディフェンス ゲームを試しながら、その中身を確認できる技術書です。シンプルなコードなので理解しやすいです。
本書を通して、ゲーム開発の勘所をつかんでいただければと思います。
● 簡略化した目次
第1章 全体像
第2章 HTML、CSS、main.js他
第3章 タイトル シーン
第4章 ディフェンス シーン
第5章 ゲーム処理
第6章 描画処理
第7章 ゲーム基本関数
第8章 リソース管理関数
● 詳細な目次
第1章 全体像
・1-1 作る「タワーディフェンス」の仕様
・1-2 大まかな分類
・1-3 js-game/utl.js
第2章 HTML、CSS、main.js他
・2-1 index.html
・2-2 CSS
・2-3 js-main/main.js
・2-4 js-main/globalData-GD.js
・2-5 js-main/globalData-UD.js
・2-6 シーンの構造
第3章 タイトル シーン
・3-1 js-main/scn.titile.js
第4章 ディフェンス シーン
・4-1 js-main/scn.defense.js
・4-2 js-main/scn.defense-initBtn.js
第5章 ゲーム処理
・5-1 Defense
・5-2 Enemy
・5-3 Tower
・5-4 Bullet
第6章 描画処理
・6-1 基本
・6-2 Enemy, Tower, Bullet
第7章 ゲーム基本関数
・7-1 js-game/game.core.js
・7-2 js-game/game.anim.js
・7-3 js-game/game.canvas.js
・7-4 js-game/game.view.js
・7-5 js-game/game.ui.js
・7-6 js-game/game.screenshot.js
第8章 リソース管理関数
・8-1 js-game/resouce.image.js
・8-2 js-game/resouce.font.js
ヌケる♡【アダルト同人】の品番d_471378
【アダルト同人】ヤバ♡「ぺろぺろ…レロレロ…じゅぽじゅぽw♡」
★この作品を今すぐ見るなら★
【超コスパ!!】 FANZA いまがチャンス!!


コメント